もっとGoogle先生と仲良くなるために
大多数の方々が、Googleの検索エンジンを使用していると思います。意外と知られていないようなのですが、YahooもGoogleの検索エンジンを使っています。しかし、せっかく欲しい情報を手に入れるためには、効率よく検索したいですよね。
Google検索エンジンって、ただ検索ワードを打つだけじゃなくて、様々なテクニックがあるのですよ。今日は私がよく使うテクニックを2つ紹介致します。
完全一致検索
一番よく使うテクニックです。ダブルクォーテーション("")で囲って検索すると、完全一致検索(フレーズ検索)となります。エラーメッセージの検索で結構使えるテクニックです。また、英語の文法が正しいのか気になる時に便利です。自分の考えている英語表現をしている人が存在するか検索できるわけです。
減算演算子
マイナス(-)を付加すると、その後に付加した言葉を含まずに検索することができます。例えば、最近「スティーブ」と検索すると、ジョブズばかりが表示されます。Apple信者の俺歓喜なわけですが、今はジョブズ以外のスティーブを探してるんだよ!みたいな時は、以下のように検索します。
スティーブ -ジョブズ
他にも様々な方法が提供されていますが、私が頻繁に使用するのは、以上の2つです。是非活用してみてください。
もっと気になるあなたは、以下の動画を確認してみましょう。
Hack Tricks: Google Search - YouTube
Google先生と仲良くなれれば、日々の作業効率もアップしますよね。
ではでは。
PowerPointを知らないぐらいで叩かないであげて
ニュースキャスターの古舘伊知郎さんがMicrosoft Office PowerPointを知らないって発言して、大炎上しているようです。
報ステで古館伊知郎がパワーポイントを「知らない」と発言し話題に - Ameba News [アメーバニュース]
私はコンピューターに疎いので(勿論謙遜ですよ)、パワーポイントを知らなくたって、ちっとも不思議じゃないと思うのですよね。古舘さんは熱狂的なApple信者で、Macしか使わないためKeynoteしかご存知ないのかもしれませんし、もしくはヘビーなLinuxユーザーなためImpressiveしかご存知ないのかもしれません。
まあ冗談ですが、結局どれだけ市民権を得たとしても、結局Microsoft製のソフトウェアであることに変わりはないのですよ。求職票とかでも、当たり前に「ワード・エクセル」なんていう言葉が書かれていたりしますが、ワード、エクセルなんて結局はただの商標名じゃありませんか。iWorkのPagesを知らないのと変わらない。知名度が違うだけ。
どれだけ知名度があろうと、使わなければ知り得ないのですよ。そもそもトップキャスターである古舘さんのキャリアの中で、PowerPointを使用する機会なんてないでしょう。また、PowerPointを知っていたところで得することもないでしょう。まあ、今回知らなくて損してますけどね。でも私は別に非常識だとは思わないし、鬼の首を取ったように騒ぐようなことではないでしょう。
私個人としては、公式な記者会見の場で、"プレゼンテーション資料"という意味で、"PowerPoint"というプレゼンテーションソフトウェアの名前を出した小保方さんの方が、どちらかというと非常識だと思うのです。プレゼン資料にMicrosoft製品を使っていることをアピールしたかった訳でもないでしょう。責めるほどのことではありませんが。
それにしても、ここぞとばかりに、パワーポイントの宣伝を行ったMicrosoftのTwitter公式アカウントは、さすがだなと思いました。
【知ってる? パワーポイント】この機会に、ぜひパワーポイントの魅力に触れてください。
http://t.co/Hrml48d8qj #hst_new pic.twitter.com/XK0mmFoRQK
— MSOfficeJP (@MSOfficeJP) April 10, 2014こういう炎上って、誰も得しなかったりするのですが、今回の件はMicrosoftの一人勝ちということで。
ではでは。
WordPressでツールバーが表示する方法
WordPress 3.1から、管理サイトを表示した時に、ページ上部にツールバー(管理バー?)が表示されます。しかし、どうしても表示されずに詰まりました。
教本の通りに
要素にwp_footer()メソッドを埋め込み、<?php wp_footer(); ?>
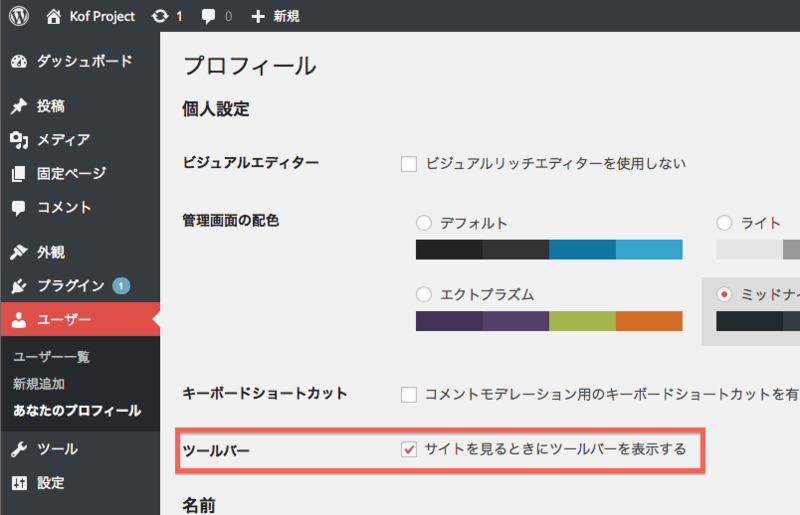
プロフィール設定で「サイトを見る時にツールバーを表示する」を有効にしました。(デフォルト有効)

それでも表示されず、google先生に相談しても「wp_footer()実装してないんじゃね?」みたいなヒントしか得られず、参っていました。そこで、駄目元で一度ログアウトして再度ログインすると、無事表示されました。
こんなことで1時間も費やしてしまった。。
CSSフレームワークでナビゲーションバー
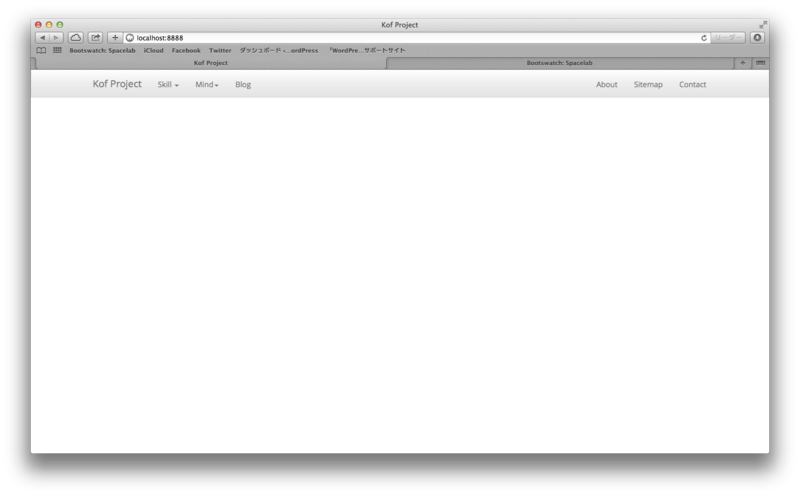
BootswatchのSpacelabを利用して、適当にKof Projectのナビゲーションバーを作ってみました。悩んでいたドロップダウンメニューリストなんかも、簡単に実装できたりして、感動しています。

コードも、以下のような感じで私のようなHTML初心者にも直感的で結構分かりやすいです。
<div class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a href="/" class="navbar-brand">Kof Project</a> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navbar-main"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="navbar-collapse collapse" id="navbar-main"> <ul class="nav navbar-nav"> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#" id="programming">Skill <span class="caret"></span></a> <ul class="dropdown-menu" aria-labelleady="programming"> <li><a href="/">About</a></li> <li class="divider"></li> <li><a href="/">C</a></li> <li><a href="/">C++</a></li> <li><a href="/">Java</a></li> </ul> </li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown" href="#" id="mind">Mind<span class="caret"></span></a> <ul class="dropdown-menu" aria-labelleady="mind"> <li><a href="/">About</a></li> <li class="divider"></li> <li><a href="/">啓発</a></li> <li><a href="/">ビジネス</a></li> <li><a href="/">タイムマネジメント</a></li> </ul> </li> <li> <a href="/">Blog</a> </li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="/" target="_blank">About</a></li> <li><a href="/" target="_blank">Sitemap</a></li> <li><a href="/" target="_blank">Contact</a></li> </ul> </div> </div> </div>
トップページをどんな構成にするか悩むところです。次は、固定ページのテンプレートを作成してみようと思います。
ではでは。